アナログ母Limoの挑戦。ワードプレスでブログを作る!
超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。
アナログ母Limoの環境
サーバー ConoHa wing
テーマ THE THOR ザ・トール
パソコン MacBook Air
【THE THOR ザ・トール】には10種類のボックスがあらかじめ用意されていましたが、その中に、どうしても好みのボックスがなかったアナログ母のLimo。
本日は
こちらのボックスの作り方をまとめました。
アナログ母でも、クリックとペーストだけで作ることができましたよ。
①デザインを選ぶ
②色を選ぶ
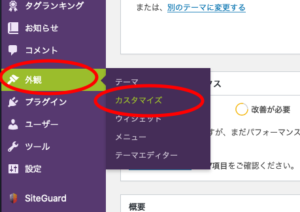
③『外観』>『カスタマイズ』>『パーツスタイル設定』>『ボックス設定』を変更。
基本的なボックスの使い方が分からない方は、まずはこちらの記事をおすすめ。
【THE THOR ザ・トール】超初心者の基本的なボックスの使い方はこちら。
アナログ母Limoの挑戦。ワードプレスでブログを作る! 超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。 アナログ母Limoの環境 サーバー ConoHa wing テーマ THE THOR ザ・[…]
【THE THOR ザ・トール】オリジナルボックス設定の場所
まずはボックスの設定の場所を覚えましょう。
ワードプレスのコントローパネルの『外観』>カスタマイズ

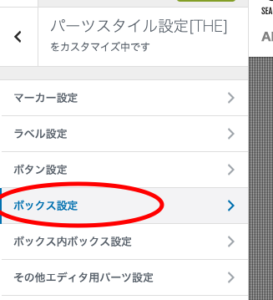
テーマ『THE THOR』のコントロールパネルをスクロールして下の方。
『パーツスタイル設定』

『ボックス設定』を選ぶと、スタイルの中のボックスを変更ができます。

【THE THOR ザ・トール】では、10種類の好きなボックスを登録できるようになっています。
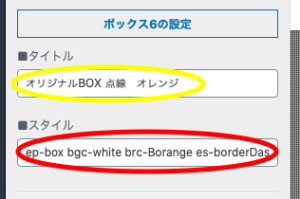
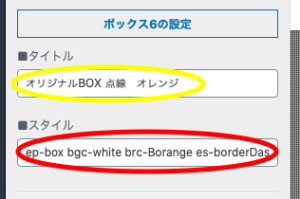
タイトルとスタイルを変えることによって、自分好みのボックスを作ることができます。

【THE THOR ザ・トール】 ボックス 一覧
【THE THOR ザ・トール】では、最初からボックスが10種類用意されています。
それが、こちら。。。。
【THE THOR ザ・トール】デザインの設定
THE THOR のエディタから挿入できるボックスデザインのサンプルと、デフォルトのデザインからの変更方法をまとめてみま…
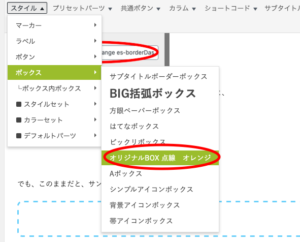
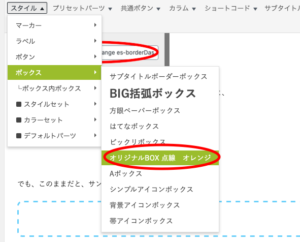
①サイトから好きなデザインを選ぶ。

②カスタマイズのボックス設定を変更

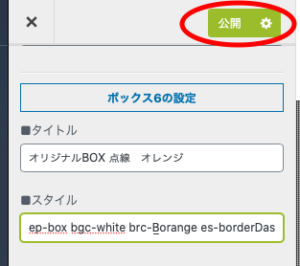
③忘れずに公開ボタンを押す。

④確認

【THE THOR ザ・トール】色の設定
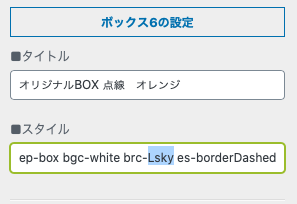
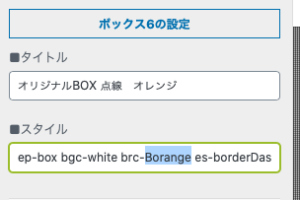
①好みの色とその名前を見つける

②ボックスのスタイルの色を変更する


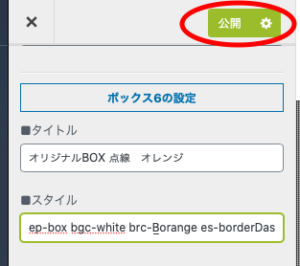
③忘れずに右上にある公開を押す。

④確認

まとめ
本日の必要なリンクまとめ
【THE THOR ザ・トール】超初心者の基本的なボックスの使い方
アナログ母Limoの挑戦。ワードプレスでブログを作る! 超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。 アナログ母Limoの環境 サーバー ConoHa wing テーマ THE THOR ザ・[…]
THE THOR のエディタから挿入できるボックスデザインのサンプルと、デフォルトのデザインからの変更方法をまとめてみま…