アナログ母Limoの挑戦。ワードプレスでブログを作る!
超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。
アナログ母Limoの環境
サーバー ConoHa wing
テーマ THE THOR ザ・トール
パソコン MacBook Air
【THE THOR ザ・トール】には着せ替え機能という、初心者やデザインが不得意でもワードプレスの見た目をあっという間に、整えてくれる素晴らしい機能があります。
【THE THOR ザ・トール】のインストールのインストールが終わったら、ぜひ、お好きなスタイルを選んで、インストールをオススメします。
【THE THOR ザ・トール】テーマのダウンロード方法
まだ【THE THOR ザ・トール】の購入やインストールが終わっていない方はこちらの記事を参考にしてください。
アナログ母Limoの挑戦。ワードプレスでブログを作る! 超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。 アナログ母Limoの環境 サーバー ConoHa wing テーマ THE THOR ザ・[…]
【THE THOR ザ・トール】の着せ替え機能の使い方
【THE THOR ザ・トール】の着せ替え機能の使い方は、かんたん3ステップ
②好きなスタイルをダウンロードする。
③ダウンロードしたスタイルをインポートする。
一つずつ図解で説明します。
①必要なWordPressプラグイン「Customizer Export/Import」をインストールする
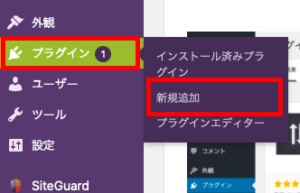
WordPressの管理画面
プラグイン>新規追加 を選びます。

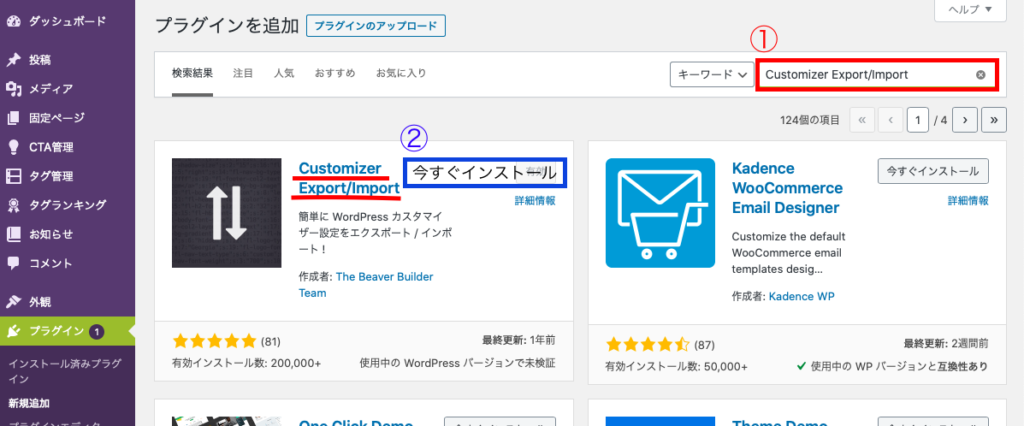
①右上、赤□に「Customizer Export/Import」とタイプ。
②Customizer Export/Importの名前を確認して、青□の今すぐインストールを押す。

インストールが完了したら、「有効化」の青ボタンをクリックします。
※『今すぐインストール』のボタンが『有効化』に変わります。
【THE THOR ザ・トール】スタイルをダウンロードする
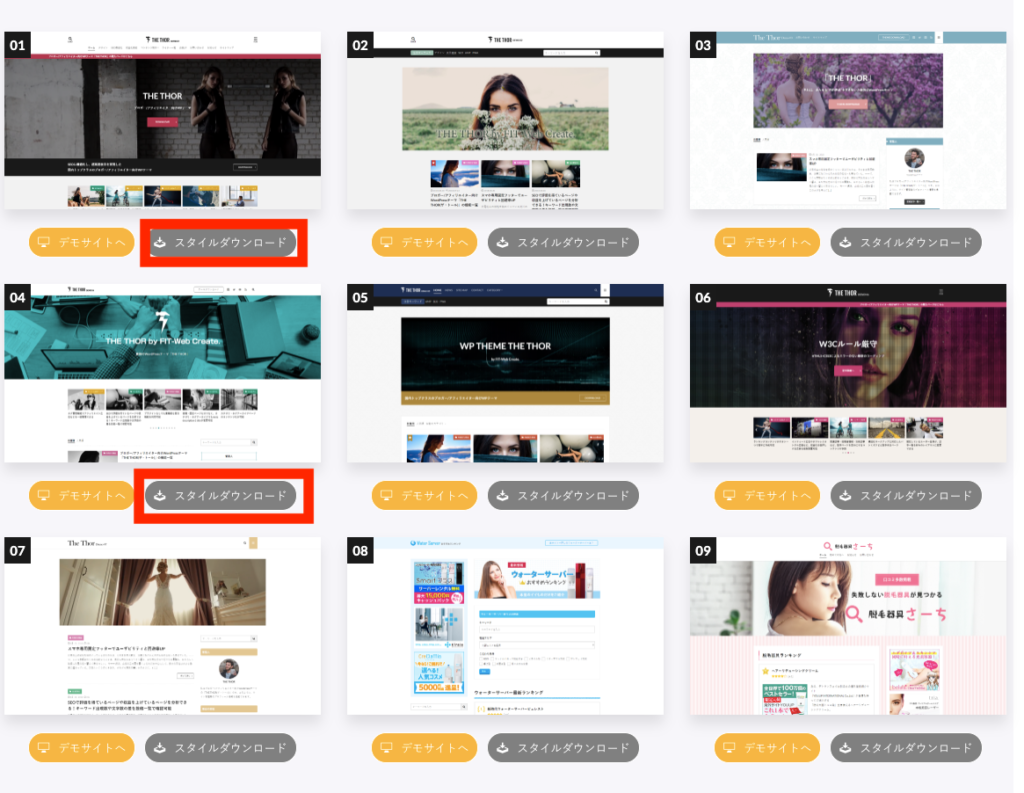
「THE THOR(ザ・トール)のデモサイト一覧のページ」
にて、好みのデモサイトのスタイルをダウンロードします。

「01」〜「09」まで9種類あります。
Limoが使用しているスタイルは
ポートフォリオサイトは04
こちらのブログサイトは01
です。
今回はスタイル01で説明します。
01番の『スタイルダウンロード』を押します。
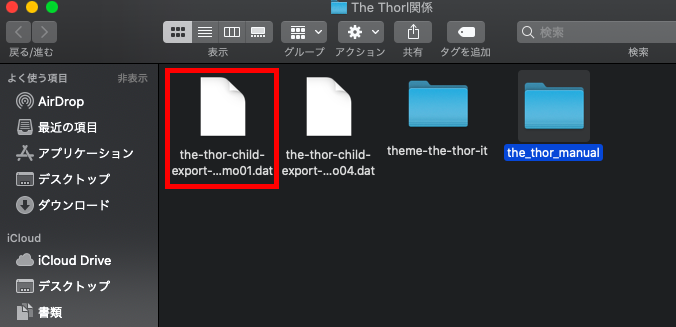
「the-thor-child-export-demo01.zip」というZIPファイルが自分のパソコンの中に現れます。
そのファイルをクリックすると、
「the-thor-child-export-demo01.dat」ってファイルが見つかります。
自分のパソコンの中のどこにそのファイルがあるのか?しっかり確認しておきましょう。

スタイル01「the-thor-child-export-demo01.dat」をインポートする
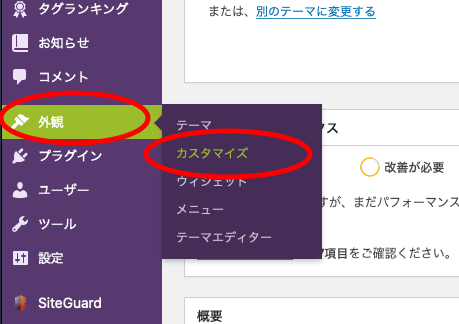
ワードプレス確認画面
外観>カスタマイズ

下の方にあるエクスポート/インポートを選びます。

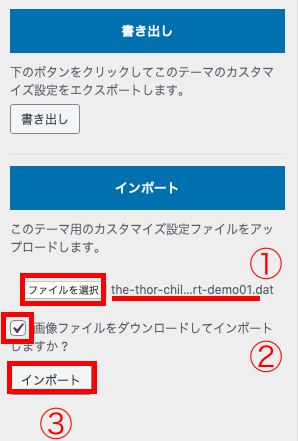
スタイル01のファイルをインポートします。
①「ファイルを選択」「the-thor-child-export-demo01.dat」
②「画像ファイルをダウンロードしてインポートしますか?」にチェック
③「インポート」を押す。

まとめ
【THE THOR ザ・トール】の着せ替え機能の使い方は
②好きなスタイルをダウンロードする。
③ダウンロードしたスタイルをインポートする。
かんたん、3ステップ。
一番初めは、これだけの作業でも何時間もかかってしまいましたが、2回目は5分もかかりません。
なので、
ぜひ、覚えておきたい【THE THOR ザ・トール】の着せ替え機能の使い方でした。
今回の参考サイトまとめ
アナログ母Limoの挑戦。ワードプレスでブログを作る! 超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。 アナログ母Limoの環境 サーバー ConoHa wing テーマ THE THOR ザ・[…]