アナログ母Limoの挑戦。ワードプレスでブログを作る!
超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。
アナログ母Limoの環境
サーバー ConoHa wing
テーマ THE THOR ザ・トール
パソコン MacBook Air
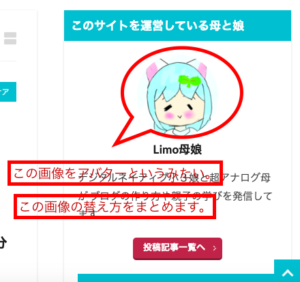
超アナログ母のLimoでも出来たアバター画像の設定方法をご紹介します。

設定方法は2つあるそうで、最初に『Gravatar』(グラバター)に挑戦しましたが、
途中で挫折。
結局、プラグイン 『WP User Avatar』を使って成功しました。
とっても簡単3ステップなので、是非、試してみてください。
プラグイン 『WP User Avatar』をインストール
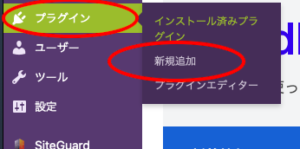
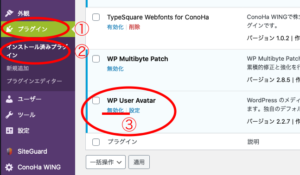
画面左のワードプレスコントロールパネルのブラグイン>新規追加をクリック

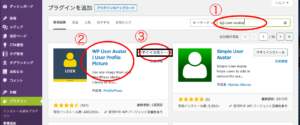
①WP User Avatarを打ち込む→②WP User Avatarプラブインを確認→③今すぐインストールをおす。

①プラグイン >②インストール済みブラグイン>③WP User Avatarに無効化の表示があれば、OKです。もし、有効化の表示だったら、有効化を押しましょう。

『WP User Avatar』の設定方法
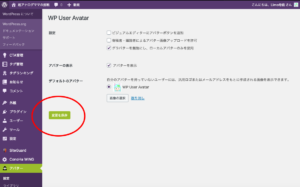
次にワードプレスのコントロールパネルの下の方。
①アバターを押す。
②グラバターを無効化し、ローカルアバターのみを使用の□にチェックを入れる。
③アバターを表示の□にチェックを入れる。
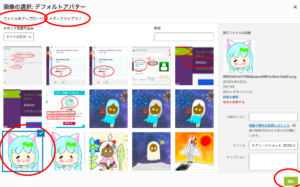
④画像の選択を押す

好きな画像(アバター)を選ぶ。
初めての画像はファイルをアップロードにて。
既に一回使ったことがある画像はメディアライブラリーにて。
好きな画像にチェックをつけて、最後に右下の『選択』をおす

最後に変更を保存を押して、終わりです。

まとめ
プラグイン を増やすと後からめんどくさそうなので、できれば、プラグイン 以外の方法『Gravatar』(グラバター)で設定したかったのですが、超アナログ母のLimoには無理でした。
それに比べて、プラグイン 『WP User Avatar』は簡単なのでオススメです。
①プラグイン 『WP User Avatar』インストール・有効化
②『WP User Avatar』の設定
③好きな画像を選ぶ
※Limo母娘のアバターはLimo娘が描いた絵です。