アナログ母Limoの挑戦。ワードプレスでブログを作る!
超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。
アナログ母Limoの環境
サーバー ConoHa wing
テーマ THE THOR ザ・トール
パソコン MacBook Air
【THE THOR ザ・トール】ではサイトカードとブログカードをクリックだけで、とても簡単に作ることができます。
ブログカード(外部サイトのリンク)は
自分じゃない他の人が作ったサイト。例えばこんな感じ。
ここあです。 WordPressテーマ「THE THOR(ザ・トール)」は 多機能なテーマで、しかも「デザイン着せ替…
サイトカード(内部サイトのリンク)は
自分が作った同じサイト内のリンク。例えばこんな感じ。
アナログ母Limoの挑戦。ワードプレスでブログを作る! 超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。 アナログ母Limoの環境 サーバー ConoHa wing テーマ THE THOR ザ・[…]
ブログカード (外部サイト)の作り方を
クラシックエディターとブロックエディターにて、
それぞれ、アナログ母に向けにお伝えします。
振り返ればこんなに簡単なのに、
実は何日もブログカード が作れなかったとっても残念なアナログ母Limoです。
ポイントはURLの入れる場所です。
ざっくりサマリー
ショートコードのブログカード(外部リンク)を選んで
『』っていう文字が出てくるので、
=(イコール)と ] (カッコ)の間にURLを入れると、ブログカード が出来上がります。


このURLの入れる場所を間違えると、上手く表示されないので、注意です。
必ず、カーソルを=(イコール)と ] (カッコ)の間に移動させてから、URLをコピーアンドペーストしてください。
ここまでの道のりをくわしくお伝えします。
外部リンクのコピーの仕方
この記事いいな。
自分のブログでも紹介したいなぁ。
と思っても、そもそもどうやってそのURLが分かるの?
アナログ母の私は最初に分からなかったので、方法をまとめます。実はとっても簡単でした。
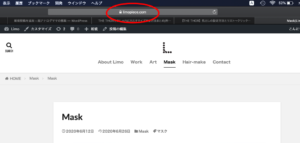
①好きな記事のベージに行きます。赤丸のところを押す。

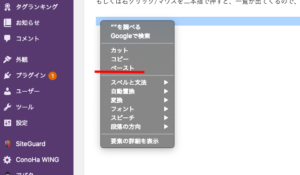
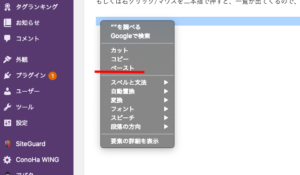
②URLが出てくるので、右クリック/マウスを二本指で押す。

③コピーを押す

これでおめあてのURLをコピーできました。
あとは、自分のワードプレスの記事に戻って、ペースト(貼り付けるだけです)
Limoなりに説明すると、その記事の住所みたいなものです。
割と長いので、アナログ式に自分でメモをとって、、、、
ではなく、コピーをすることを強くオススメします。
クラシックエディタのとき
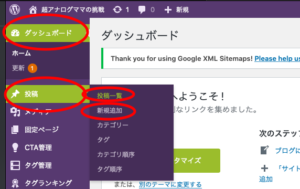
①まずはブログカードを使いたい記事の場所に行く。
ワードプレスのダッシュボード>投稿>新規追加もしくは投稿一覧

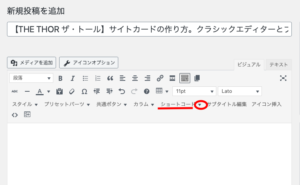
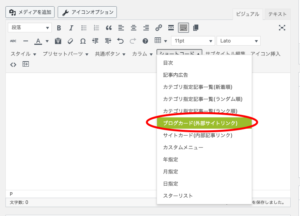
②ショートコードの▼を押す

③ブログカード (外部サイト)を押す

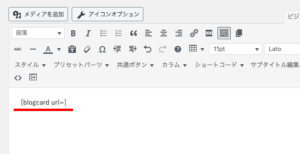
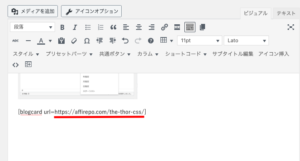
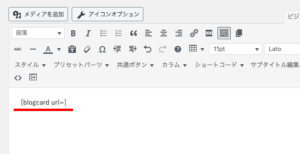
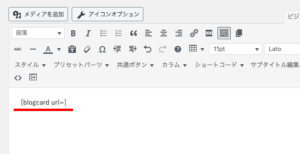
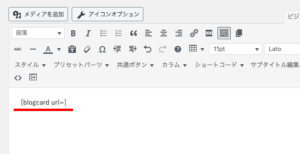
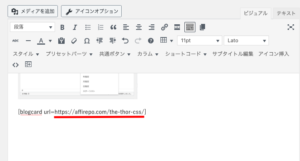
④そうすると、『blogcard url=』っていう文字ができます。

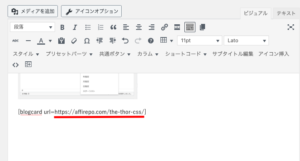
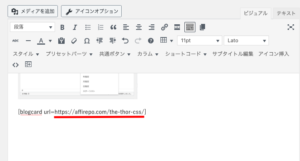
⑤=(イコール)と ] (カッコ)の間にURLを入れます。
このURLの入れる場所を間違えると、上手く表示されないので、ここがポイントです。

貼り付けの方法ですが
カーソルを=(イコール)と ] (カッコ)の間に合わせて、
Macの場合はCommand +Vがおすすめです。
もしくは右クリック/マウスを二本指で押すと、
一覧が出てくるので、そこでペースト(貼り付け)を押す。

このやり方だと、](カッコ)が消えてしまう場合があります。
ブロックエディターのとき
ブロックエディター の場合は、そのままだとショートコードの欄が見つかりません。
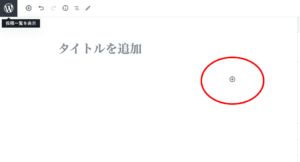
①➕を押す

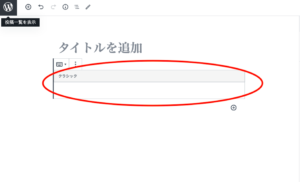
②少し下の方にスクロールして、フォーマット▽を押します。

③クラシックエディタのマークを押します。

④ブロックエディターのボックスが現れます。
ボックス内のどこでもいいので押す。

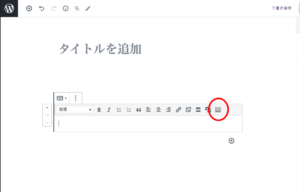
⑤右端のキーボードのマークを押す

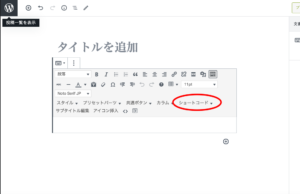
⑥ショートコード▽を押す

⑦ブログカード(外部リンク)を押す

⑧そうすると、『blogcard url=』っていう文字ができます。

⑨=(イコール)と ] (カッコ)の間にURLを入れます。
このURLの入れる場所を間違えると、上手く表示されないので、ここすごく注意です。

貼り付けの方法ですが、
カーソルを=(イコール)と ] (カッコ)の間に合わせて、
Macの場合はCommand +Vがおすすめです。
もしくは右クリック/マウスを二本指で押すと、一覧が出てくるので、そこでペースト(貼り付け)を押す。

このやり方だと、](カッコ)が消えてしまう場合があります。
まとめ
ショートコードのブログカード(外部リンク)を選ぶと、
『』っていう文字が出てきます。
=(イコール)と ] (カッコ)の間にURLを入れると、ブログカード が出来上がります。


このURLの入れる場所を間違えると、上手く表示されないので、注意です。
ブログカード のカスタマイズおすすめ
アナログ母には、まだまだ先の話ですが、ブログカード のデザインを変更したい場合、
カスタマイズが必要になります。
参考になるサイトをまとめました。
いずれLimoもアナログ母を脱出したら、是非、挑戦してみたいです。