アナログ母Limoの挑戦。ワードプレスでブログを作る!
超初心者向けにワードプレスでのブログを作るために必要な情報をまとめています。
アナログ母Limoの環境
サーバー ConoHa wing
テーマ THE THOR ザ・トール
パソコン MacBook Air
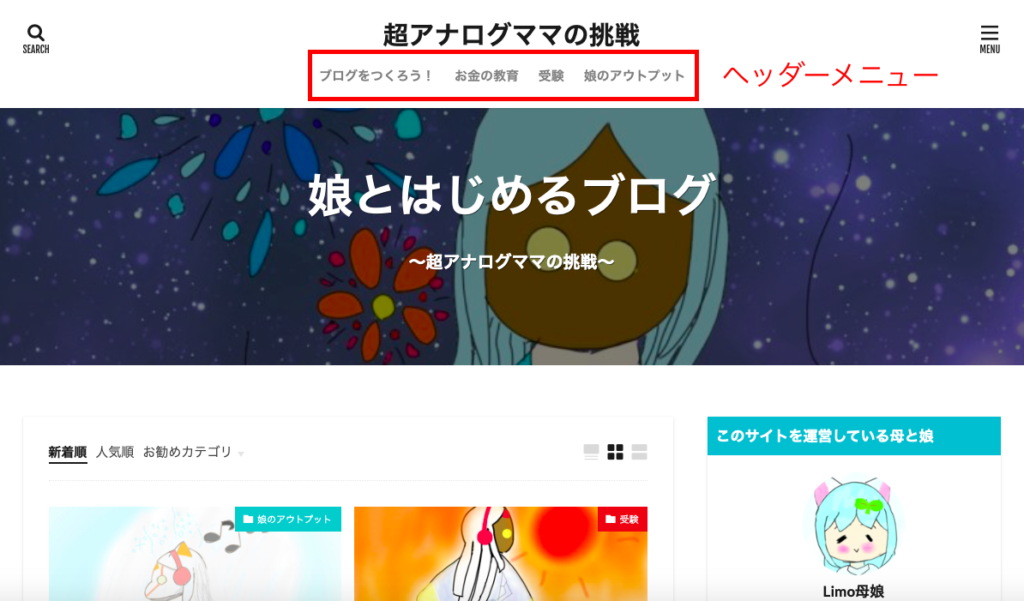
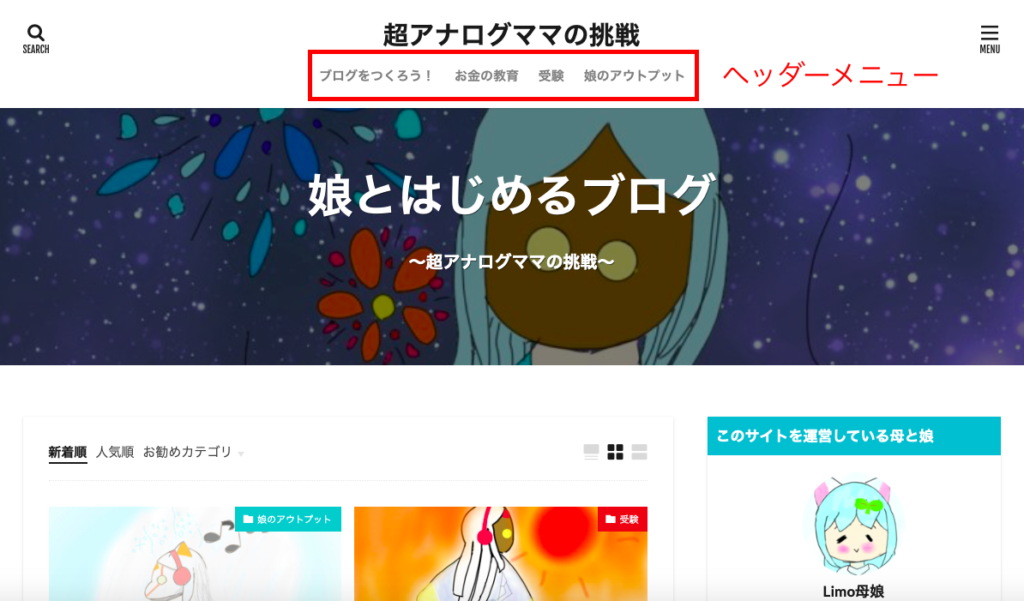
【THE THOR ザ・トール】初心者向け、カテゴリーを使ったヘッダーメニューの作り方をまとめました。
ヘッダーメニューとは、グローバルメニュー ともいうそうです。
本日はこのヘッダーメニューの簡単な作り方をお伝えします。
ヘッダーメニューってこれのことです。

カテゴリーを作る
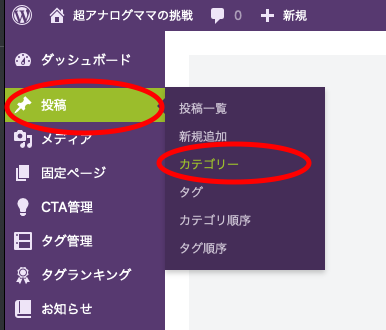
ヘッダーメニューの項目を作るためには、【THE THOR ザ・トール】のカスタマイズではなく、まずはワードプレスの画面でカテゴリーを作る必要があります。
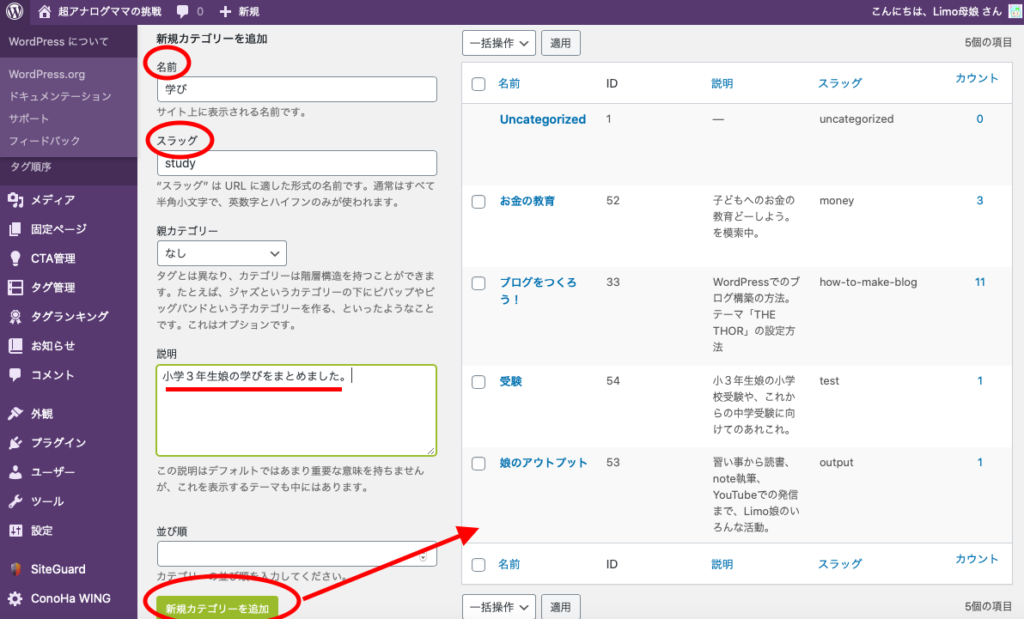
①ワードプレスのダッシュボート>投稿>カテゴリーを選びます。

②ヘッダーメニューにのせたい名前を入れる。

例えばで、
名前:学び
スラッグ:study
親カテゴリー:なし
説明:小学3年生の娘の学びをまとめました。
を入力しました。この辺りはご自身のお好きな言葉を入れます。
最後に新規カテゴリーを追加を押すと、右の表に追加されます。
これを繰り返して、自分の必要なカテゴリー名を増やします。
【THE THOR ザ・トール】のカスタマイズにて、ヘッダーメニュをのせる
ワードプレスのダッシュボードから
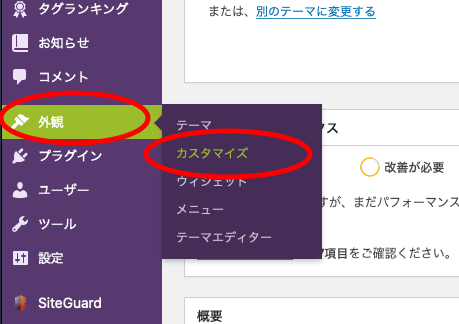
『外観』>『カスタマイズ』

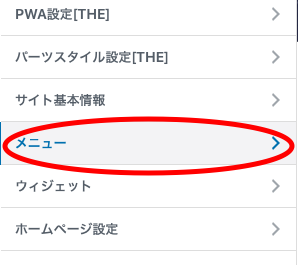
スクロールして、下の方の『メニュー』を選びます。

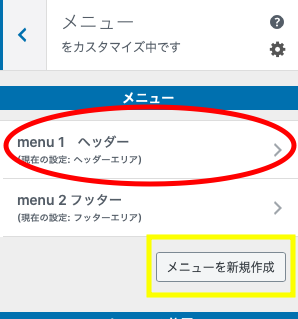
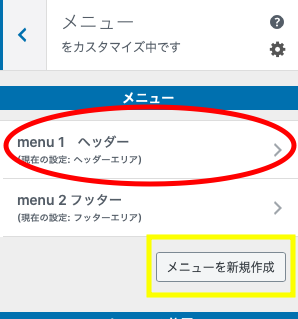
最初は赤丸のようなメニューの設定がないので、
黄色□の『メニューを新規作成』を選びます。

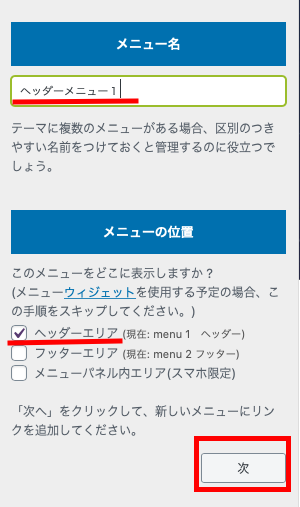
メニュー名:赤線のところに、自分が分かりやすいメニューの名前を書きます。
今回はヘッダーメニュー1
メニューの位置:ヘッダーエリアを選びます。
次にを押します。

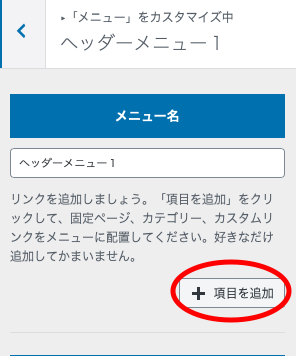
➕項目追加を押します。

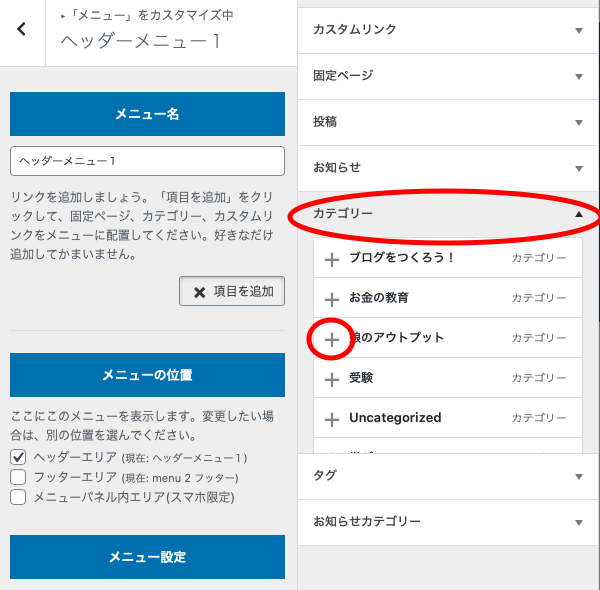
赤丸のカテゴリーを選ぶと、先ほど作ったカテゴリー名があります。
必要なカテゴリーの名前を選んでいきます。

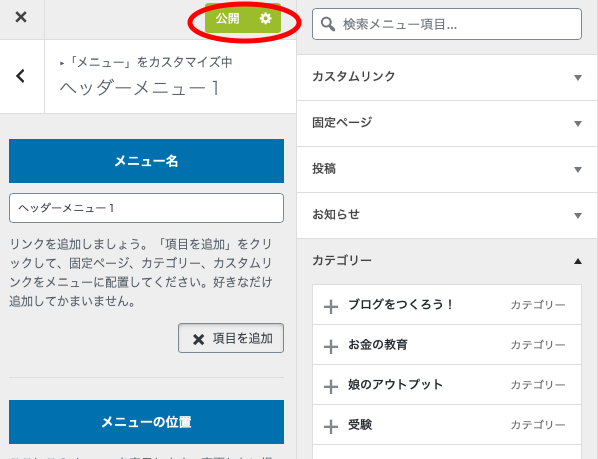
最後に忘れずに公開ボタンを押します。

そうすると、ヘッダーメニューの出来上がりです。

ヘッダーメニュー、カテゴリー順番の変え方
外観>カスタマイズ>メニューを選び、
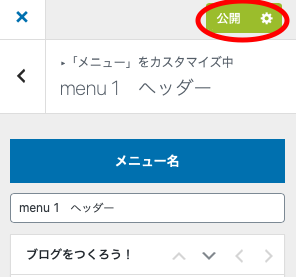
赤丸のmenu1 ヘッダーを選びます。

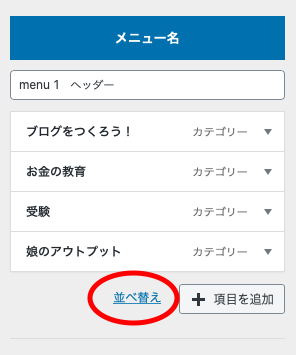
赤丸の『並び替え』を選びます。

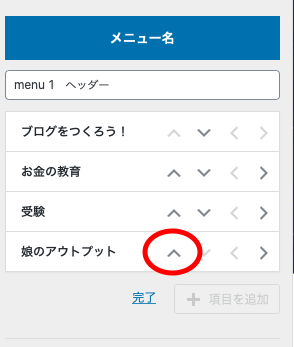
この▽△を使って、順番を入れ替えます。

最後に忘れずに公開を押します。

まとめ
【THE THOR ザ・トール】初心者向けヘッダーメニューの作り方をまとめました。
①ワードプレスのダッシュボードから、カテゴリーを作る
②【THE THOR ザ・トール】のカスタマイズからヘッダーメニュー選んで、のせる。
ポイントはまずはカテゴリーをワードプレスのダッシュボードから作っておくことです。
一度、カテゴリーを作れば、足したり、消したり、並び替えは簡単です。